Настройка целей в Яндекс Метрике – расскажу про создание целей, как пользоваться и как не испугаться javascript события.
Ранее я подробно расписал, что такое Метрика и как её анализировать.
Перейдем к главному.
Суть любого сайта (и рекламы) – продать. Товар, услугу или рекламу.
Суть веб-аналитики – проанализировать поведение пользователя на сайте и показать предпринимателю результат.
Результатом может быть сама продажа или промежуточные шаги к ней: заполнение контактных форм, прохождение квизов, нажатие на кнопку «показать номер» (консультация и т.д. ), посещение конкретных страниц (корзина, карточка товара, «спасибо за покупку») или последовательности страниц (карточка→корзина→оплата→спасибо за покупку).
На любое из этих событий в Метрике можно создать цель и постоянно её мониторить.
По типу назначения цели разделяются на:
- Конверсионные – статистика собирается по всем источникам.
- Ретаргетинговые – вы запускаете рекламу в Директе и хотите «добивать» посетителей, которые были на сайте, но ничего не купили. Для этого вы настраиваете ретаргетинг на эту аудиторию, прикрутив данные по цели из Метрики.
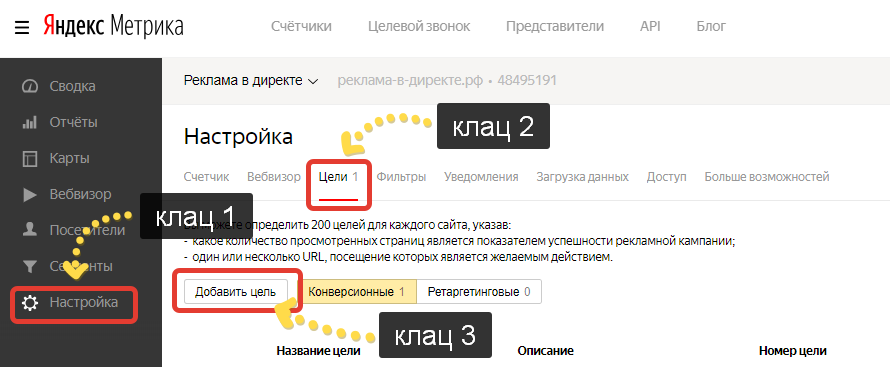
Для того, чтобы создать новую цель, заходим в счетчик своего сайта и переходим во вкладку «Настройка». Далее жмем «Цели»→«Добавить цель»:
Типы целей в Метрике
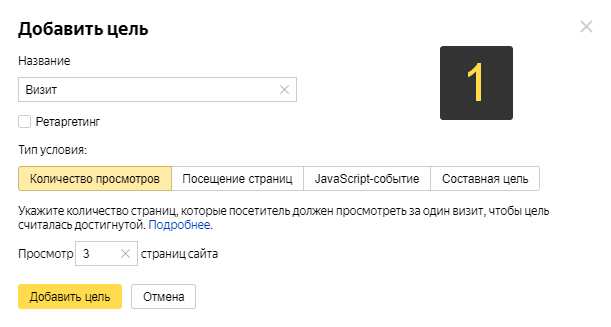
Яндекс Метрика – количество просмотров
Цель фильтрует посетителей по глубине просмотра. Смысл в том, что если человеку интересен и актуален ваш товар, услуга или контент, то он полезет дальше за сопутствующей инфой или присмотрится к другим товарам.
Какие выводы делать: если конверсий маловато, задайтесь вопросом: предлагаю ли я актуальный товар/услугу, пишу хорошие статьи/видосы по теме, грамотно делаю перелинковку и сочится ли экспертность из каждой фразы? Не очень – вперед исправлять.
Как настроить: во вкладке “Количество просмотров” в окне «Просмотр» выставляете необходимое количество страниц и жмете кнопку «Добавить цель». Готово.
P.S.: Большого смысла в этом типе целей не вижу, можно следить за процентом отказов и глубиной просмотров, выхлоп тот же.
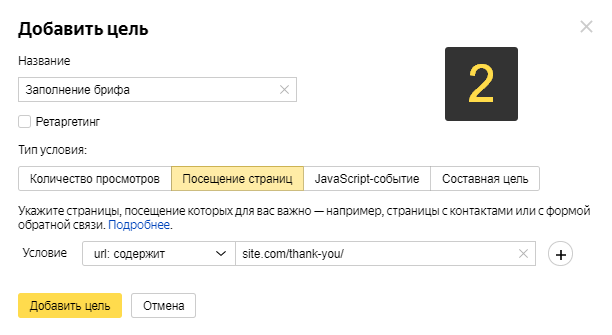
Яндекс Метрика – посещение страниц
Конверсионная цель – настраиваем на страницу «спасибо за покупку».
Какие выводы делать: непосредственные. Купили – не купили, отсюда пляшем в сторону простоты заказа, сколько приходится сделать шагов на пути к покупке, интересно ли клиенту УТП (оно же у вас есть?) и т.д.
Как настроить: в одноименной вкладке “Посещение страниц” задаете необходимое условие. Можно выбрать одно или несколько из:
url: содержит – сюда можно вписать часть урла, которая входит и в другие адреса, например: /spasibo-za – сюда пойдут страницы спасибо за покупку, за обращение, регистрацию и пр.
url: совпадает – вбиваете полный адрес вместе с http://
url: начинается с – когда хотите отследить раздел, рубрику, каталог. Экзампл: http://site.com/blog/
url: регулярное выражение – применяется при работе с большими массивами данных, например, каталогами крупных интернет-магазинов. Задавая регулярное выражения определенного типа, вы выбираете конкретные категории и страницы с общей частью урла: таким выражением /fitness[a-f] можно вычленить страницы http://site.com/ktg/fitness_cFdaBC, http://site.com/ktg/fitness_AfbbCa и т.д.
Регулярные выражения нельзя использовать, если ваши URL имеют закодированный вид (https://site.com/%D1%8F%D0%BD%D0%B4%).
Будут проблемы и с кириллическими сайтами: https://реклама-в-директе.рф/ обработается, а https://xn—–6kcalnbga2apiep9cl0b.xn--p1ai/ – нет.
Javascript-событие в Метрике
С помощью этой цели можно отследить заполнение форм и нажатие кнопок (если не заморачиваетесь со страницами «спасибо за покупку/заполнение брифа/регистрацию»).
Какие выводы делать: оцениваете эффективность ваших форм-анкет, заметна ли кнопка и удачно ли расположена, расшаривают ли люди ваши товары/посты в соц.сети и т.д. Аналитики вагон.
Больше всего народ боится лезть в настройки именно этой цели, хотя ничего сложного тут нет. Основная загвоздка – размещение кода на сайте. Просто почитайте про исходный код в корневой папке сайта, если ничего не поймете, обратитесь к своему вебмастеру (или стороннему программеру), он за 5 минут все сделает.
Как настроить: идем в «Javascript-событие» и вписываем идентификатор цели:
Следите, чтобы он ВООБЩЕ не совпадал с URL-ом страницы! Статистика криво отобразится. Сохраняемся.
Теперь надо связать это дело с целевой страницей. Берем свои кривые руки (не забываем сделать бэкап сайта), а лучше руки программиста, и по инструкции:
- Выбираем код:
- Код для ссылок и кнопок: onclick=”yaCounter12345678.reachGoal (‘KnopkaAudit ‘); return true;”
2. Код для форм-анкет: onclick=”yaCounter12345678.reachGoal(‘KnopkaAudit‘, function () {alert (‘Данные отправлены’)}); return true; ”
Где 12345678 – номер вашего счетчика Метрики;
KnopkaAudit – название идентификатора, который прописали в цели.
3. Щелкаем правой кнопкой мыши по своей кнопке и выбираем «исследовать элемент» («посмотреть код»)
4. Подсвеченный код тащим в файл, содержащий исходный код, находим его и перед закрывающимся тегом вставляем код с reachGoal. Получится примерно так:
</div>
…
< button class=”frm_ button _submit”> type=”submit” onclick=”yaCounter12345678.reachGoal(‘KnopkaAudit‘); return true;”>Отправить</button>
</div>
</div>
Проверяем, работает ли сайт, через 10 минут нажимаем на свою кнопку и ждем статистику в Метрике.
Составная цель в Яндекс Метрике
Представляет собой цепочку из целевых страниц, которые пользователь должен посетить перед покупкой (любым другим действием). Стандарт: карточка товара→корзина→оплата→спасибо за покупку. Интернет-магазинам нужна как воздух.
Метрика учтет не только последовательность «шаг за шагом», но и случаи, когда пользователь между шагами заходил на другие страницы, но в итоге купил. Если же пользователь долго думал (больше 30 минут без активности), а потом все-таки решился, то конверсия не зачтется.
Какие выводы делать: цель нужна для того, чтобы выявить «слабое звено»: на какой странице происходит больше всего отказов, и, разумеется, исправить.
Как настроить: во вкладке “Составная цель” задаем характерные маркеры страниц, содержащиеся в урлах (как на картинке), и сохраняем. Можно создать до 10 шагов.
Проверка целей Метрики
Прежде чем начать, перейдите в «Настройки»→«Фильтры» и если там стоит галочка рядом с пунктом «Не учитывать мои визиты», либо уберите её, либо проводите дальнейшую проверку в приватном режиме браузера (инкогнито).
- Открываем нужную страницу, добавляем к URL параметр ym_debug=1, должно получиться так: http://site.com/?_ym_debug=1
- Нажимаем сочетание клавиш Ctrl + Shift + J (⌥ + ⌘+ J для яблочных операционок). Откроется консоль.
- Нажимаем на кнопку на странице. Если все ок, видим в консоли номер нашего счетчика и сообщение о достигнутой цели.
Можно вручную, как описывал выше.
Настроенные цели можно отследить в «Отчеты»→«Стандартные отчеты» → «Источники» → «Источники,сводка».
Подытоживая: цели – это суть Метрики, они выявляют самые важные моменты в процессе заказа и покупки, поэтому их установка обязательна. Настраивайте, анализируйте, оптимизируйте.
















Отправляя сообщение, Вы разрешаете сбор и обработку персональных данных.
Соглашение о сборе, обработке и хранении персональных данных.